Different Types of Page Assets
![]() There are a variety of different types of Page Assets in the CMS. As the needs of the university website evolve, some new types may be added, and others may fall out of use. The following discussion covers many of the Page-type assets now in common use.
There are a variety of different types of Page Assets in the CMS. As the needs of the university website evolve, some new types may be added, and others may fall out of use. The following discussion covers many of the Page-type assets now in common use.
Some Page Assets are meant to ultimately display as stand-alone webpages:
- Standard Content Pages, like this one;
- Department Home-type Pages, which can be found on various sites;
- Landing-type Pages, which can also act as a site's or a Dept's Home page;
- Article or News pages for news releases, announcements, etc.;
- Listings type pages, to display links to indexed articles within a particular site or area;
- Other, custom/customizable type pages, such as an earlier-style Modular Home, or specialty-design pages which marketing may have created for specific purposes, such as UH Calendar pages;
Note: Pages intended to ultimately display as stand-alone webpages should have the system name of "index". Exceptions may include article-type pages, which are expected to exist collectively within the same parent folder and which need uniquely identifying names; and specialized listing-type pages such as news archives.
Other Page-type Assets are meant to hold specialized, separately-developed, and separately-managed content which can then be called into and integrated into other specific types of webpages by way of built-in Choosers designed for exactly that purpose. Some specialized Page-type Assets:
- Custom Header and/or Footer (e.g. 'header-local' / 'custom-footer' page assets)
- Image Galleries (e.g. 'gallery' page asset)
- Slideshow Features (e.g. 'features' page asset)
- Spiff Banks and Home Spiff Lists (e.g. 'spiff-bank' page asset)
- Certain XHTML-type assets may also have "Page Asset" status and display a Page asset icon, while having little or no structure beyond what a plain XHTML Block asset has (basically, little more than a WYSIWYG editor).
Whenever a specialized 'sub-page' is updated, then both the sub-page and its calling page[s] will need to be republished. See the More button's Relationships report to review which (if any) display pages a sub-page is being called/used by.
Note: In the case of updated Headers and Footers, it is best to republish both the updated Header and/or Footer and also the homepage responsible for calling them for their area. Not every page displaying a particular header and footer needs to be republished however, as the area's "interior" pages will seek to display the header and/or footer their homepage designates. Browsers do cache information, however, so pages may need to be force-refreshed before the updated header and footer can be seen.
How to tell which type of page asset you are editing
To view a page asset's "type":
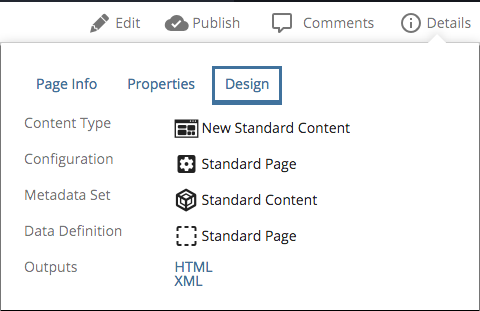
Select the page asset and then click on the Details button >> Design tab

Shown here, the Details >> Design panel for a typical Standard Content Page Asset.
The "Content Type" for a page asset will determine which Edit options are available for that page. Most Page Types have many similar options, but most also have some options which are unique to them alone.
For example, most pages will provide some form of Headline and Breadcrumb navigation, and certainly a Content Area; whereas those Page Types which have the capacity to act as a home-type page (e.g. the Landing page type and the Home page type) are also able to govern which header may be used, or determine whether or not custom scripts and/or stylesheets will be called by all the pages within its scope.
For more information about the Details button and Metadata, see also Understanding Metadata in Cascade.
For general illustration purposes, following are some examples of editing panels you may encounter. Bear in mind that the basic sections themselves open out into multiple options, many of which may also be either common amongst other Page Types or unique to that particular Page Type/Content Type.
Typical Editing Panels (with sections Collapsed)
Standard Interior Page | Dept Home Type Page | Landing Type Page | Article Type Page | Side-by-Side Comparison |
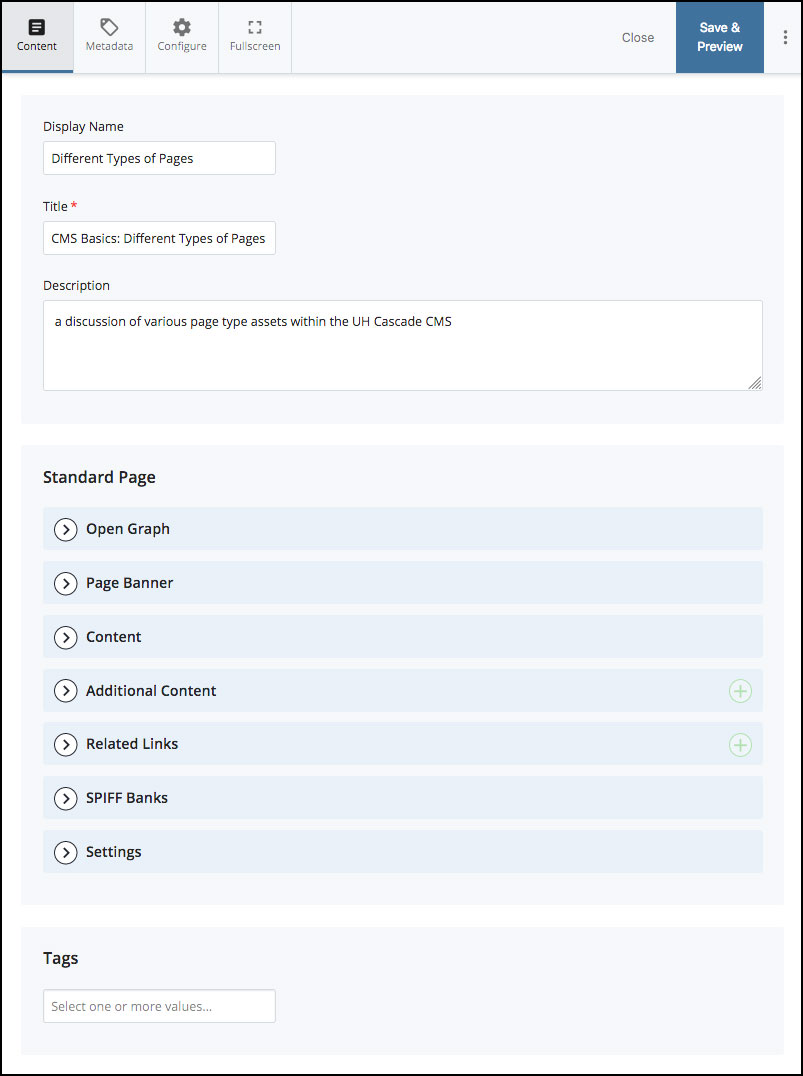
Standard Interior Page Sample Edit Panel:

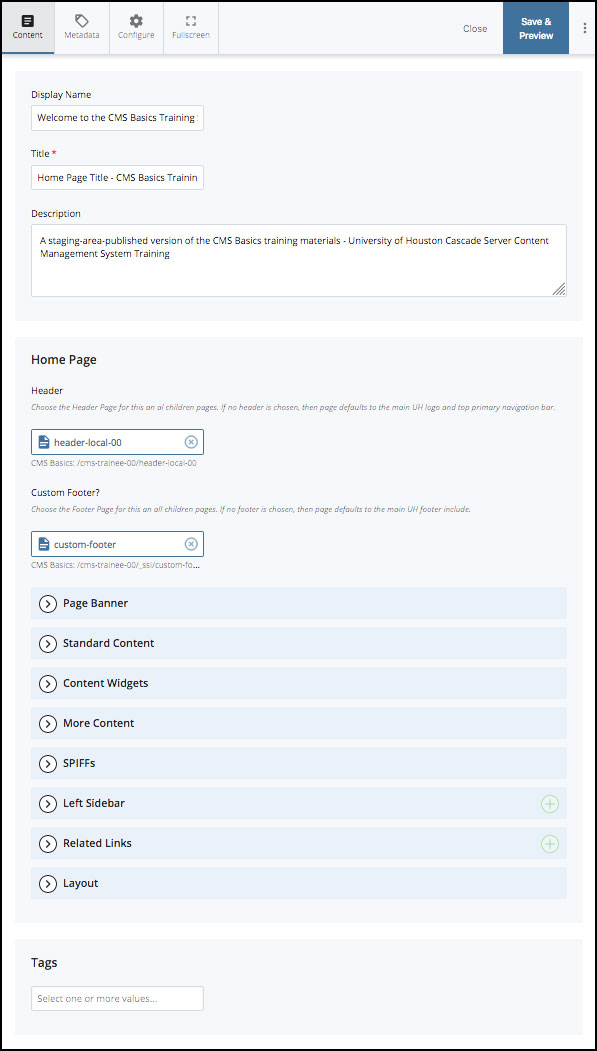
Department Home Type Page Sample Edit Panel:

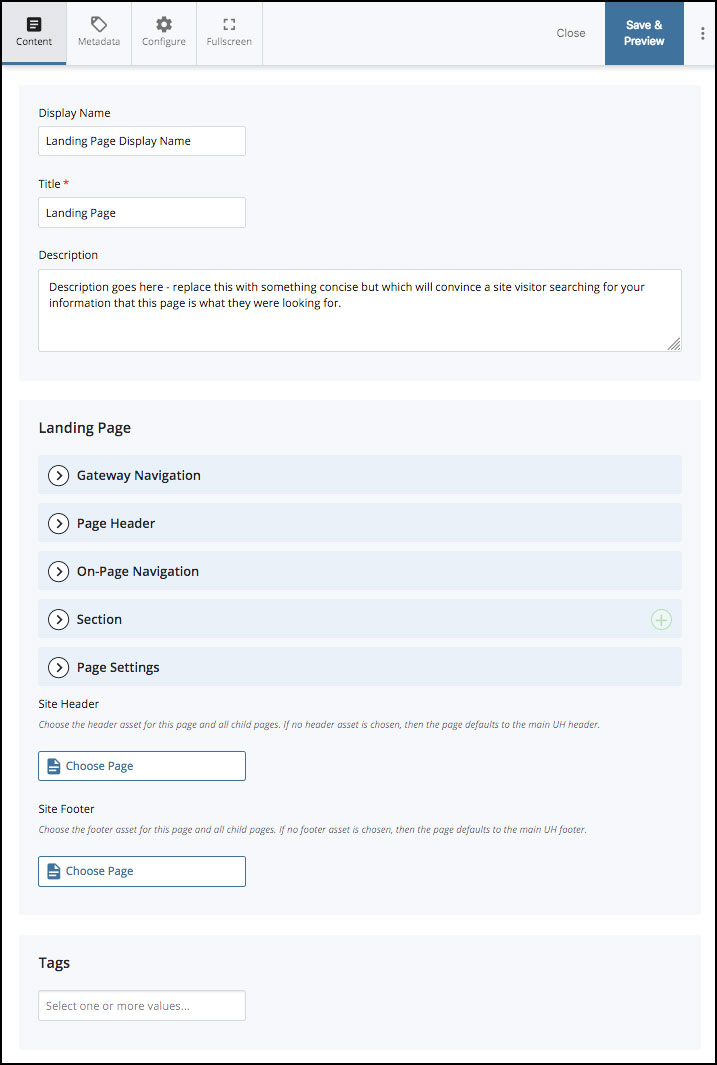
Landing Type Page Sample Edit Panel:

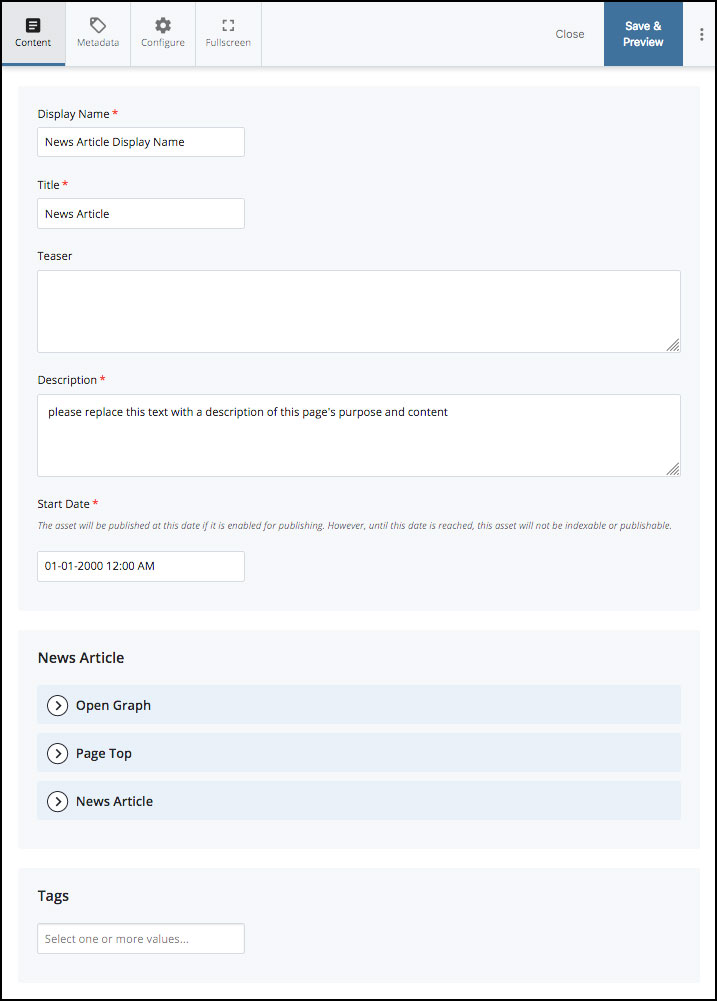
Article Type Page Sample Edit Panel: