by Andrew Boyd
Today, painting with pixels. The University of Houston's College of Engineering presents this series about the machines that make our civilization run, and the people whose ingenuity created them.
As humans, we paint with brushstrokes. But computers paint with points, or pixels. And that poses some engineering challenges.
Computer screens are divided into a rectangular grid of pixels. Each pixel can be assigned its own color. If the grid was fine enough, we couldn't see the individual pixels, and images on the screen would look clear and sharp.
But the limits of technology leave us with around one-hundred pixels per inch. That can cause graininess. An entire screen will have a grid of around a million pixels. Televisions work with about the same number; more for digital cameras. A million pixels represent a lotof data. So we have two challenges: dealing with all that data, and the graininess of the grid.
The graininess becomes apparent when we try to draw lines. A perfectly horizontal line is no problem, since it fits right on the grid. But tilt it just a little and it looks like a staircase. The screen can't render a tilted line, so it substitutes a sequence of short, horizontal lines.

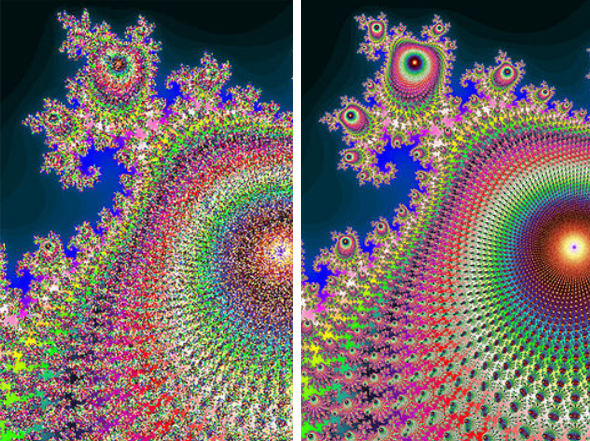
To make things look better, engineers have discovered how to adjust the shade of the pixels on and around the line. It's a visual trick that makes the line look straighter but a little fuzzy. The trick isn't used just on lines. It's used everywhere. If I take a snapshot of a black letter W in my word processor and enlarge it, I see ninety square pixels stacked like bricks in browns, blues, yellows — seventeen different colors in all. At the size it's meant to be viewed, it's a perfectly nice black W. Blown up, it's hard to even recognize.

So what about dealing with all the data? When we take a picture with a digital camera, it stores color information for each individual pixel. Pixel one, blue. Pixel two, green. And so on. Not much we can do about that for arbitrary pictures.
But computers don't work with just arbitrary pictures. A lot of what we see on the screen has structure; for example, a word processor or spreadsheet. Imagine a word processor wants to display a completely white screen. For each of the millions of pixels it could store the information "this pixel is white." Or it could just store the single piece of information "the screen is white." The latter is much more concise. We just need to make sure that when we send the message 'the screen is white,' our computer screen knows how to interpret it.
That's where engineers come in, designing concise software and clever hardware for painting screens in the blink of an eye. And it's a good thing. If not, we'd spend so much time sitting idly in front of our computers that we'd probably give up on them.
I'm Andy Boyd at the University of Houston, where we're interested in the way inventive minds work.
Notes and references:
The picture of the W was created by using the snipping tool in Microsoft Windows to create a PNG image of the letter as it appeared in Microsoft Word. Exact recreation is dependent on many factors, but use of the snipping tool and letters from a word processor should yield interesting results in most instances.
The pictures of the Mandelbrot set without and with pixel shade adjustment are from the Wikipedia Web site: https://en.wikipedia.org/wiki/Spatial_anti-aliasing. Accessed June 1, 2010.